Theme About Us Page
About Us Page
In the About Us section, you can provide detailed information about yourself and your business. Let’s go through the fields in this collection:
1. Feature Heading
This is a heading sentence displayed prominently at the top of the page, using bold and large font size. The words you choose here should reflect your business's core aim or vision. For example, in our NEXCOM app, we used the phrase: "We Just Focus on the Quality at Our Store."
2. Keyword (To be Highlighted)
From the Feature Heading, you can select a keyword to highlight. This keyword will stand out with a different text color, distinguishing it from the rest of the sentence. In our example, we chose the word "Quality." This is an optional field, so you can skip it if no highlighting is needed.
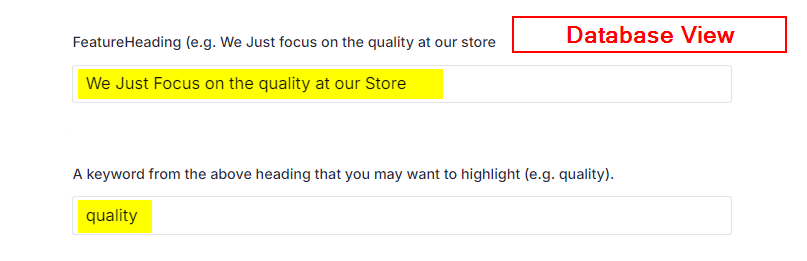
Database View

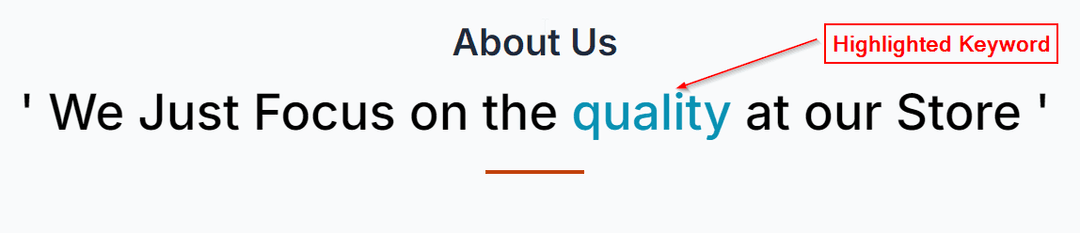
Result on the front side

3. Block Section
The Block section is a combination of multiple fields, including text and images, to create rich content. You can add more than one block of content, each representing a different section or feature of your product or business.
To add a new block:
- Click on Add Item.
- A new user interface will open on the right side, where you can input your content (e.g., text, images, etc.).
- Add as many blocks as needed to structure your content effectively.

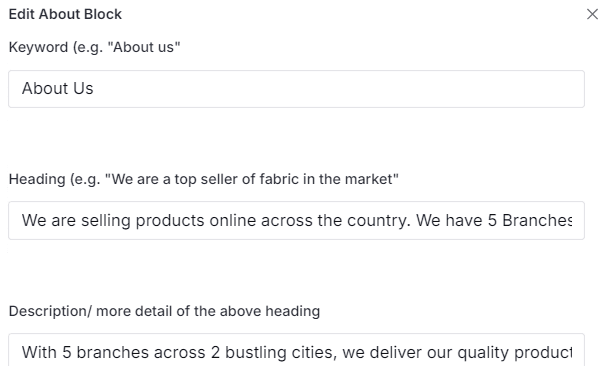
Database view

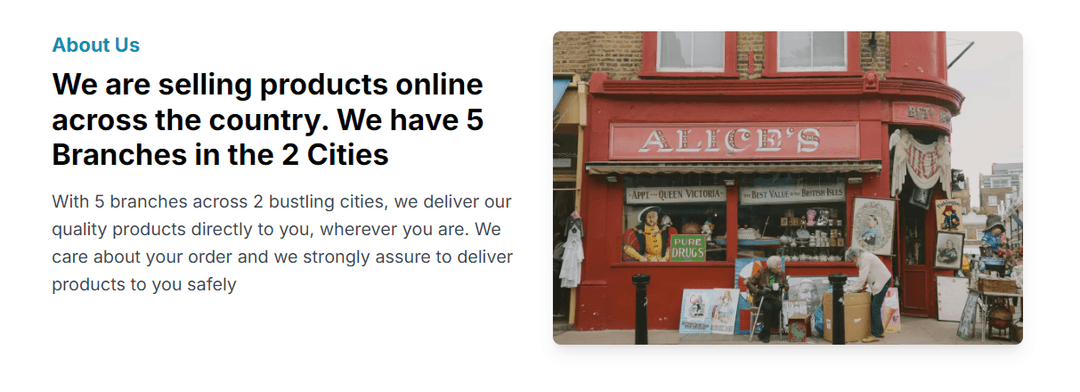
Result on front side

In the same way, you can create some more block content if you want.
4. Location Image
If you'd like to share an image of your business location, such as a photo of your shop or a screenshot of your location from Google Maps, you can upload the image here. This visual aid helps customers easily identify or locate your business.
Address and Contact Information
At the bottom of the "About Us" page (footer section), the address and contact information, including mobile number and email, are automatically fetched from the Business Information collection. This ensures consistency and saves time by centralizing business details.